記事はアフィリエイト広告を含む場合があります。
インターネットに画像をアップする前に、手軽に画像サイズを縮小(小さく)できたらと考えたことはありませんか?
画像を扱う方や、ブログを運営されている方はとくにそう思いますよね。そんなあなたにおすすめしたいのが、Windowsフリーソフトの「縮小専用。」です。
縮小専用。は画像をドラッグアンドドロップするだけで、簡単に画像を縮小することが可能です。縮小する際に、ピクセルサイズを指定の範囲内に収めるよう設定が行えたり、ファイルサイズの上限指定なども行うことができます。
特にレビュー記事などを書く方にオススメしたいWindowsフリーソフトですね!
難しい操作は必要のないWindowsフリーソフトですが、ブログ運営に活かすためのコツを解説したいと思います♪
目次
縮小専用。を解凍、起動する
まずは実際にダウンロードを行い、パソコンに解凍しましょう。

私はWIN10ですが問題なく動いています。
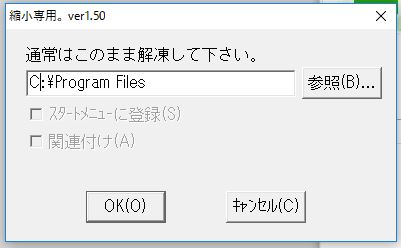
「ダウンロードはこちら」をクリックから、ソフトをダウンロードしてください。ダウンロードフォルダにファイルができたらダブルクリックしてソフトを解凍します。

このとき、どこのフォルダに保存するか必ず覚えておきましょう。
デスクトップに自動でショートカットができるわけではないので、必要であれば自分の手でショートカットを作成する必要があります。

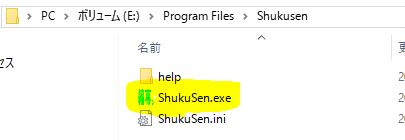
保存した場所にある「ShukuSen.exe」を右クリックして「送る」→「デスクトップにショートカットを作成」すれば、デスクトップにショートカットを作ることができますよ。
次は実際に縮小専用。を使用してみましょう。
縮小専用。の基本的な使い方

起動するとわかりますが、シンプルなインターフェースです。ですが性能はとても優れていますので、機能と使い方に触れて行きましょう。
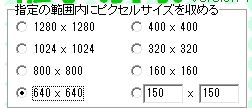
縮小する際にピクセルサイズを指定する

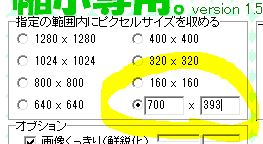
まずはじめに縮小後の画像のピクセルサイズを指定します。
チェックを入れるだけでサイズ指定ができますが、サイズを変えたくない場合や細かく指定したい場合は、右下にチェックを入れて数値を入力してください。
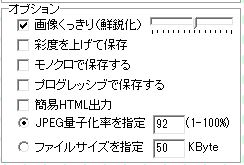
オプションで縮小の設定を細かく変更ができる

どのように縮小するか、細かく設定を行うことができます。
画像くっきり(鮮鋭化)
画像がぼやけてしまわないように、縮小するさいに鮮鋭化を行ってくれます。また、先鋭化の強さもバーで調整することが可能です。
彩度を上げて保存
縮小した際に、画像が薄いな…と思ったら彩度を上げて保存にチェックを入れましょう。
モノクロで保存する
縮小後の画像をモノクロで保存することもできます。ブログの画像素材を作るとき、意外と便利なんですよね。
プログレッシブで保存する
プログレッシブ(ノンインターレース)にチェックを入れることで、Web上で徐々に表示されるように設定が行えます。私はスマホからのアクセスも考慮して、チェックを入れています。
簡易HTML出力
チェックを入れておくと、縮小された際にHTMLファイルが出力されます。HTMLファイルを開くと縮小した画像の一覧が表示されるので、非常に便利です。

ただし、HTMLファイルのみ、あるいは画像のみを移動させると、上記のように認識できなくなり非表示になります。(当たり前ですが…)
大量のファイルを確認する場合便利かもしれませんが、必要なければチェックは入れなくていいと思います。
JPEG粒子化率を指定
こちらは単純に数字が大きければ画像はきれいになり、少なければ荒くなります。数字が大きいほど、ファイルサイズも大きくなります。
ファイルサイズを指定
ファイルサイズを指定して圧縮したい場合は、KByte単位で数値を指定して圧縮できます。あらかじめ○○KByte以下にしたい!といったときに便利ですね。
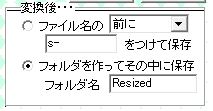
変換後の名前変更、自動フォルダ作成など

変換後の画像に自動で名前を付加したり、フォルダを新規に作成して保存する2種類の方法が指定できます。
数枚の変換ならファイル名前に名前をつける形で保存、複数の画像を縮小するのであればフォルダを作成すると良いですよ。
サイズ縦横比を維持したい場合
縮小した際、サイズの縦横比は自動的に維持され、縦と横のサイズの大きい方が圧縮するさいの指標になります。
圧縮する画像が正方形でない場合、指定したサイズよりも少し小さくなるなどのズレが生じます。
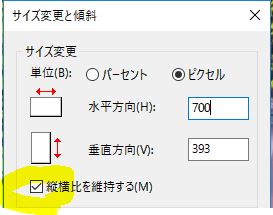
サイズの指定にチェックを入れて、そのまま圧縮を行ってもアスペクト比は維持されますが、私は念のため一度ペイントソフトを起動して画像サイズを確認しています。

サイズ変更と傾斜の設定→縦横比を維持するにチェック→任意のピクセルを指定しましょう。
私はブログで使う画像は水平方向600~700ピクセルくらいにしています。

ペイントソフトで割り出された縦横比の数字を、「指定の範囲内にピクセルサイズを収める」の右下に入力して指定します。
これで縮小の準備は完了です。

あとは縮小したい画像をまとめて「ドラッグ&ドロップ」してください。

ドラッグ&ドロップ後は、上記のように指定した「フォルダを作ってその中に保存」されます。新しいフォルダができているので、確認してみてくださいね。
ブログ運営・ブロガーさんに、画像圧縮はメリットあり
パソコンでアクセスする際は、画像のサイズは気にしなくて良いと思います。
ですが近年は、ほとんどの方がスマホからWebサイトにアクセスしています。アクセスしたWebサイトが重かったら、訪れたユーザーからの印象が悪くなりますよね。
画像を軽量化しておけばサイトも軽くなるので、離脱率も下がるはずですよ。
画像サイズは200KB以下、理想は100KB以下
これは個人的な主観ですが、画像サイズは200KB以下、理想は100KB以下じゃないかな~と思います。
これくらいのサイズまで縮小を行えば、スマホで来てくれたユーザーにとっても利便性が良くなると言えるでしょう。
逆にこれくらいの方が良いよ!とか、もうちょい圧縮した方が!などあったら教えていただきたいです。
画像の圧縮に関してのまとめ
今回はWindowsフリーソフト、縮小専用。のレビューを行わせていただきました。
私自身よく使っているソフトで、スマートフォンのスクリーンショットをまとめて圧縮する際に重宝しています。
縦横比の確認のため、一度ペイントソフトを通していますが、そのあとは簡単にサイズ指定できるので便利です。画像を多く使う方におすすめですよ。
なお、アンインストールはフォルダを削除するだけでOKです。
気になったら一度試してみてくださいね。
最後までお読みいただきありがとうございました。関連記事もどうぞ。




